以前、「プログラミングを始めるためのきっかけ」という記事を書きました。今回は、Google Apps Script (GAS) プログラミングを少し楽しんでみましょう。
コンテンツ
Google Apps Script とは
Google Apps Script(グーグル アップス スクリプト、以下 GAS と省略)は、Google が提供しているドキュメント、スプレッドシート、フォームなどの各種サービスを操作できるプログラミング言語です。「JavaScript」というプログラミング言語をもとに作られているので、習得しやすい特徴があります。
Apps Script | Google Workspace Developer | Google Developers
Google Apps Script is a scripting language based on JavaScript that lets you customize and extend Google Workspace products such as Docs, Sheets, Slides, and Forms.
Google アカウントを持っていれば、インストールが必要なく、直ぐに利用できるお手軽さもあり、私はよく利用しています。
今回のゴール
それでは、早速やってみましょう。今回のゴールは、「これはテストメッセージです」と 3回、実行ログに表示させます。
(※詳しい方へ。message を let で宣言しているのは、次回 (2) への布石だとお察し下さい。)

(1) スプレッドシートの準備
プログラムを練習するために、スプレッドシートを新しく一つ作り、「テスト用シート」と名前を付けます。(※Google ドライブに慣れている方は、この項目は読み飛ばしても構いません。)
1) PCを使って、Google の Webサイトに行きます
Webブラウザは、IE以外でしたら何でも構いません。図1 のように、Google アカウントにサインインしておきましょう。

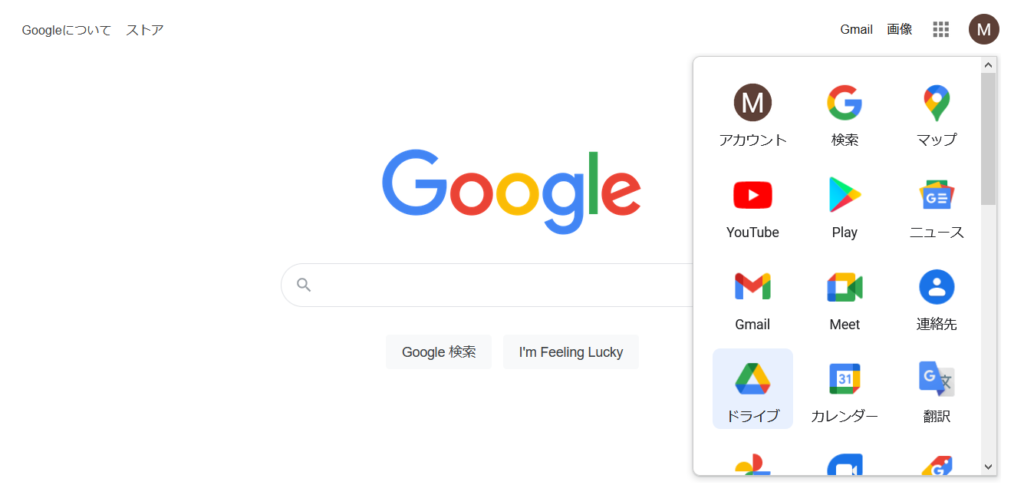
2) Googleドライブを開きます
画面右上のアプリ ランチャー アイコン(●が9つ並んでいるボタン)をクリックすると、たくさんのアプリが表示されます。その中に入っている「ドライブ」をクリックします。

3) 空白のスプレッドシートを開きます
Google ドライブを開きます
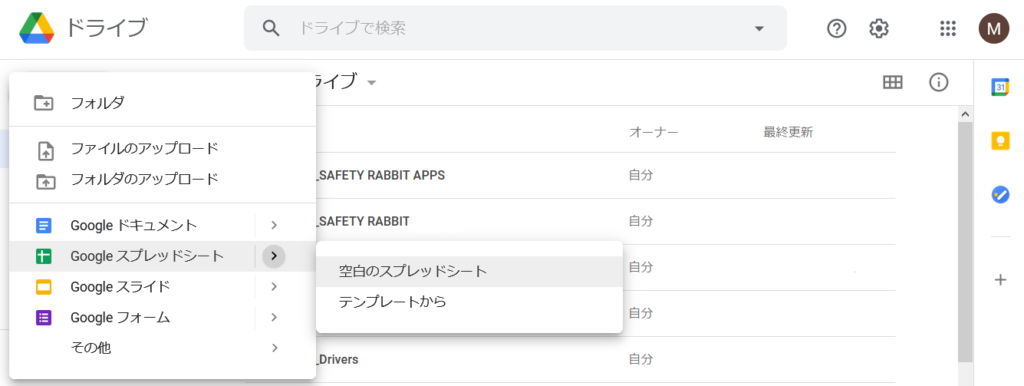
ここで、左上にある「新規」をクリックすると、メニューが広がります。
「Google スプレッドシート」→「空白のスプレッドシート」とマウスのカーソルを動かし、「空白のスプレッドシート」をクリックします。

4) 「無題のスプレッドシート」が新しく作成されます

5) スプレッドシートの名前を変更します
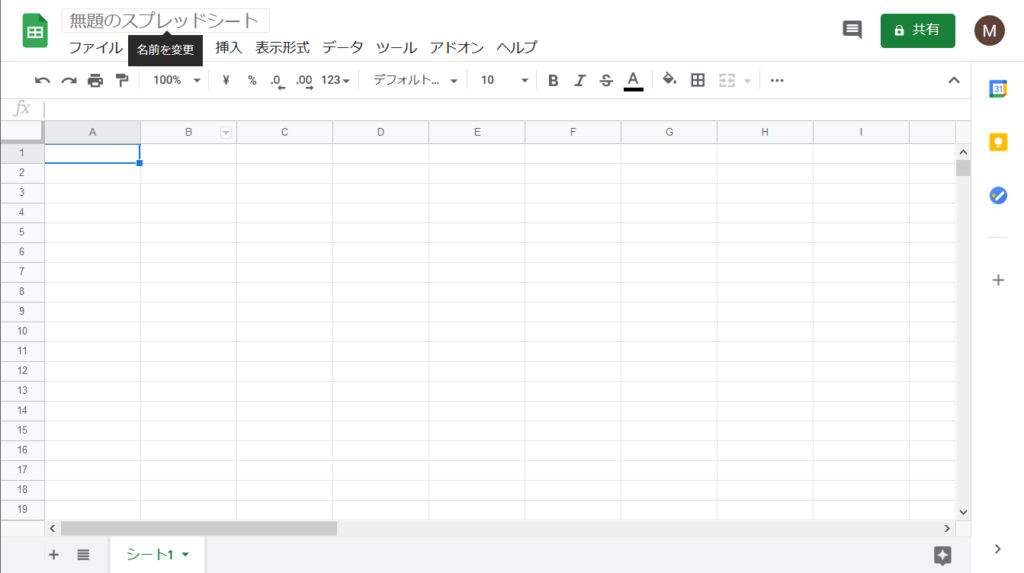
「無題のスプレッドシート」にマウスのカーソルを持っていき、クリックします。すると、入力が出来るようになります。ここで「テスト用シート」と入力しておきましょう。


(2) プロジェクトの準備
プログラムを管理するまとまり「プロジェクト」を準備します。今、開いている、「テスト用シート」から作成していきましょう。
1) スクリプトエディタを開きます
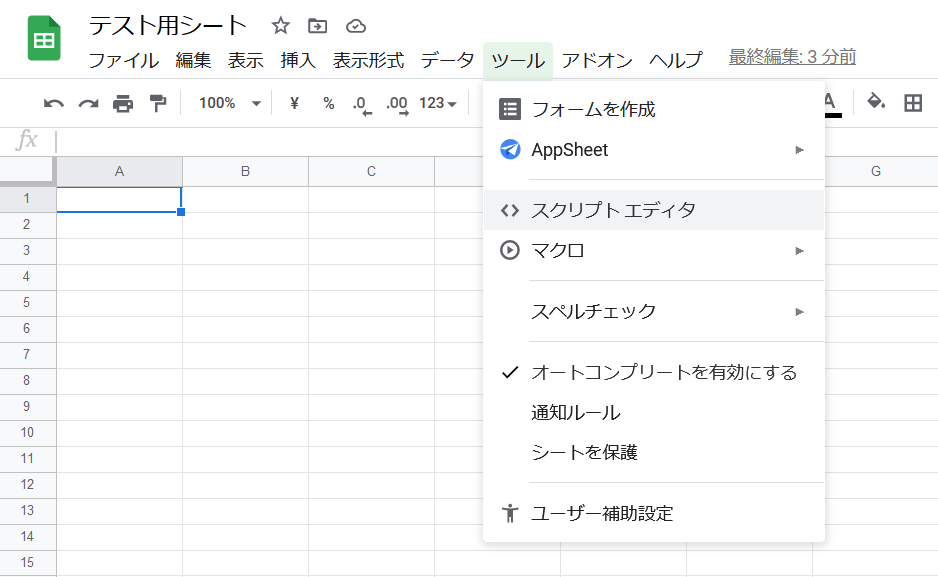
スプレッドシートのメニュー「ツール」から、「スクリプトエディタ」を選択し、クリックします。

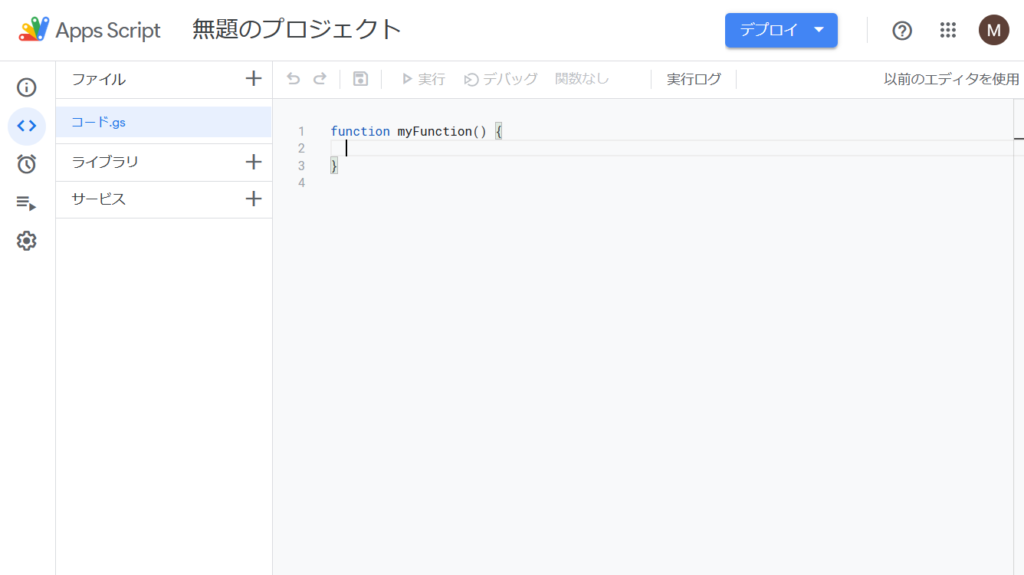
2) Apps Script が開きます
これまでとは、見た目が異なる画面が表示されました。画面向かって右側に、プログラムを入力していくことになります。

3) プロジェクトの名前を変更します
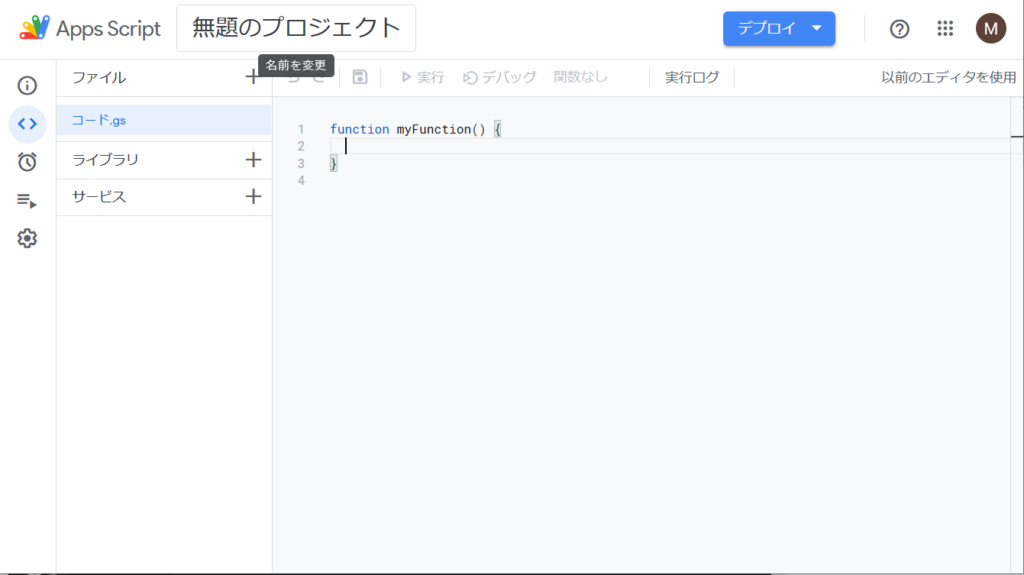
画面左上の「無題のプロジェクト」と書かれているところに、マウスのカーソルを持っていき、クリックしてください。
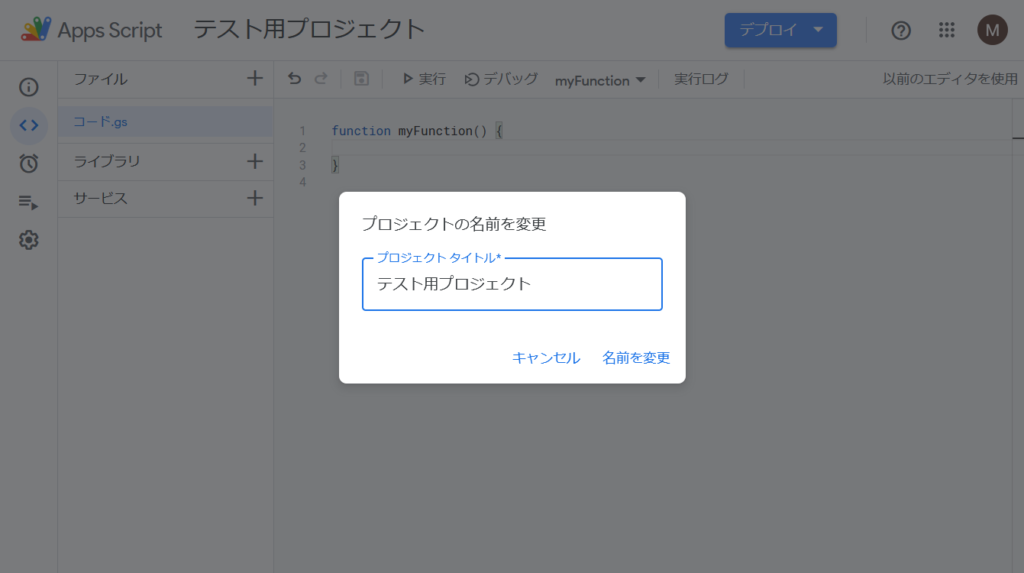
すると、画面中央に小さなウィンドウが表示されますので、「テスト用プロジェクト」と名前を入力しましょう。その後、「名前を変更」をクリックします。



(3) 最初の1行を書いてみよう
お待たせしました。記念すべき最初の 1行を書いてみましょう。
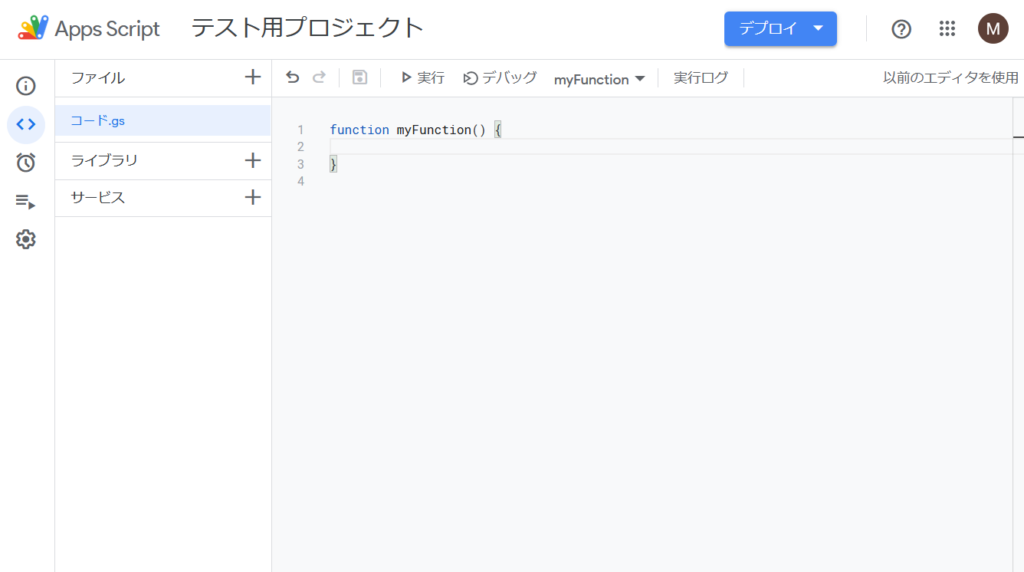
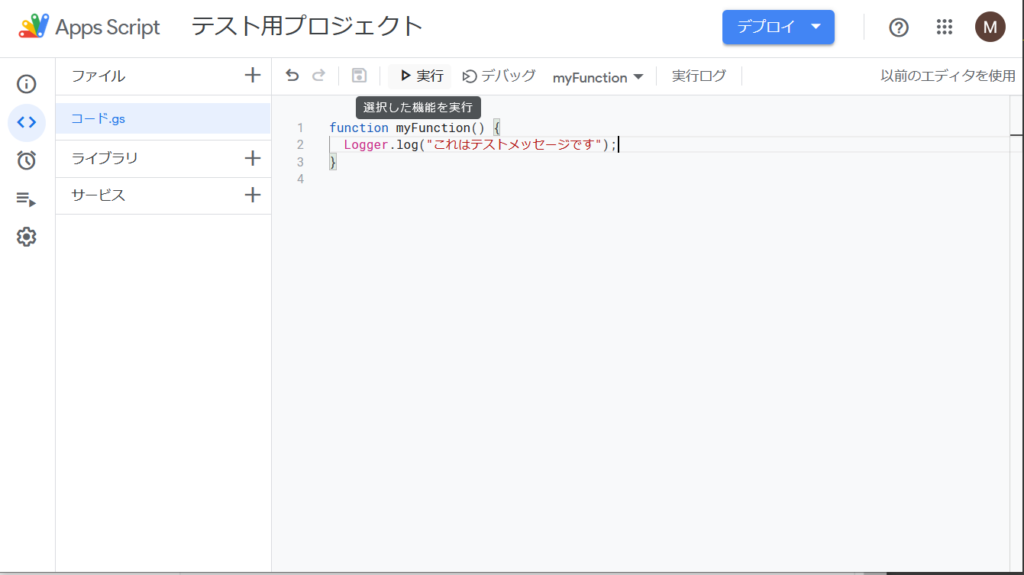
1) プログラムを入力しましょう
入力するのは、2行目にあたるところです。画面向かって右側の「エディタ」に、入力します。

ここでは、. [ピリオド]や、( ) [半角カッコ]、” “ (ダブルクォーテーション)、; [セミコロン]などがたくさんあるので、入力がしにくいかもしれません。
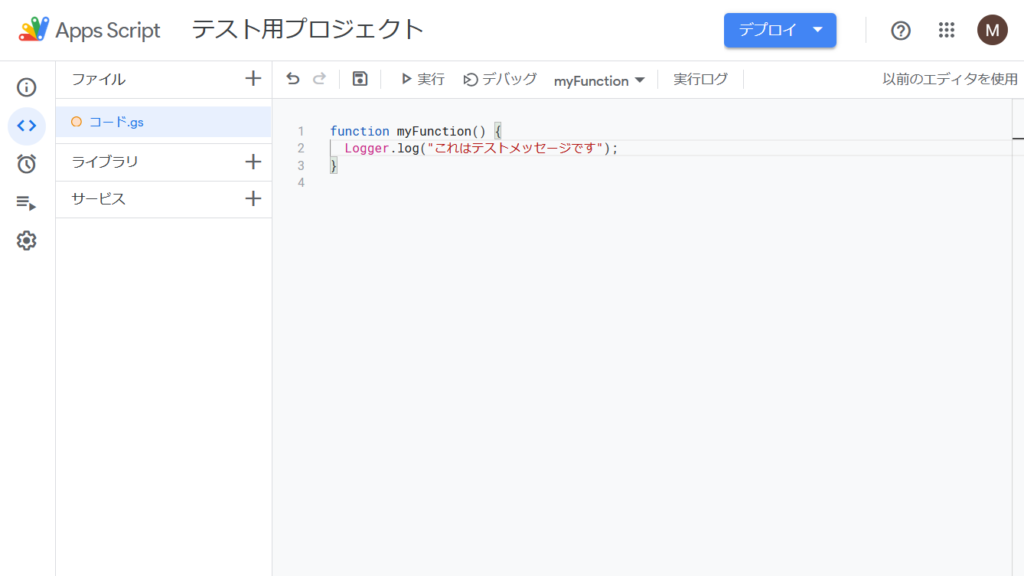
以下に、ソースコードを載せておきます。ここの 2行目の内容を、コピー&ペーストでも大丈夫です。
function myFunction() {
Logger.log("これはテストメッセージです");
}
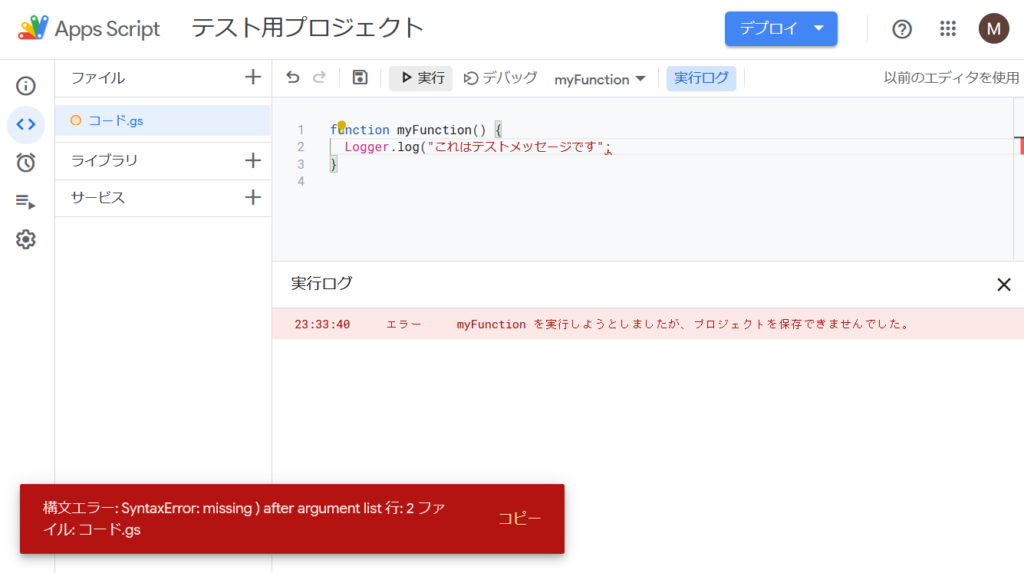
※正しく入力できていないと、プログラム実行前ではありますが左下に赤く表示が出ます。

このエラーでは、構文エラー: Syntax Error と書かれています。これは、多くの場合、カッコやダブルクォーテーションが片方しか入っていない・プログラムのひとまとまりの終わりに ; [セミコロン]が無い、といった例で表示されます。
今回の例では、( のカッコは有るのに、 ) が無いため、 missing ) after argument list 行:2 と書かれています。行:2 とは、エラーが発生している行番号を示しています。
プログラムの入力間違いは、誰しもあることです。気にせず少しずつ進めましょう。
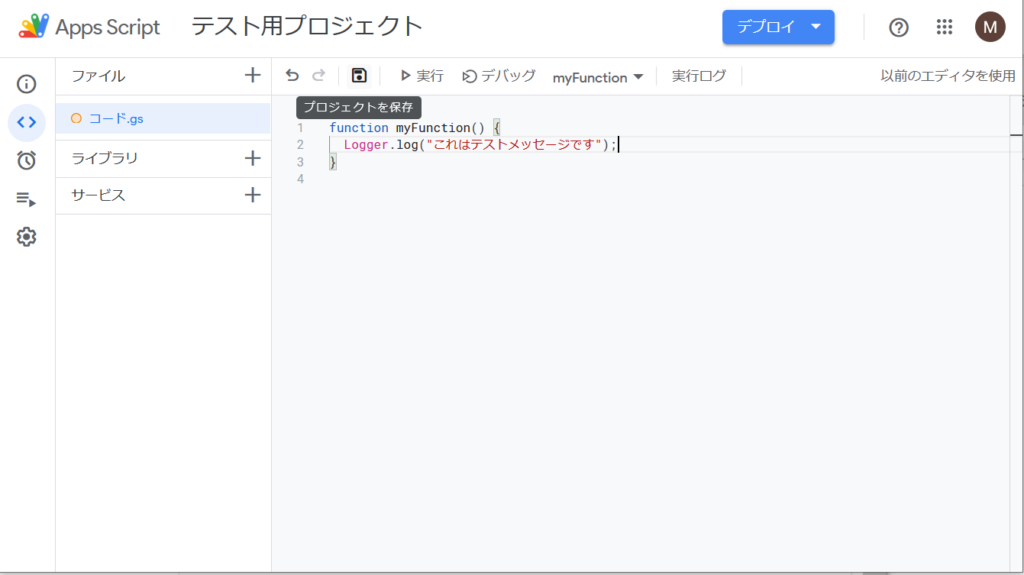
2) 保存をしましょう
入力すると、画面左側の「コード.gs」の左側に〇が表示されます。これは、最後に保存した状態から、プログラムが更新されたことを示しています。
入力を終えたら、保存をしましょう。フロッピーディスクのアイコン「プロジェクトを保存」を押します。すると、「コード.gs」の左側の〇が消えます。

(4) プログラムを実行します
1) プログラムを実行します
いよいよプログラムを実行します。「実行」ボタンをクリックしてください。「選択した機能を実行」と書いてありますが、今回作った機能は、初めから入っていた「myFunction」というもので、既に選択済みです。
※初回の実行の場合、結果が返ってくるのに時間がかかります。落ち着いて、ゆっくり待ちましょう。

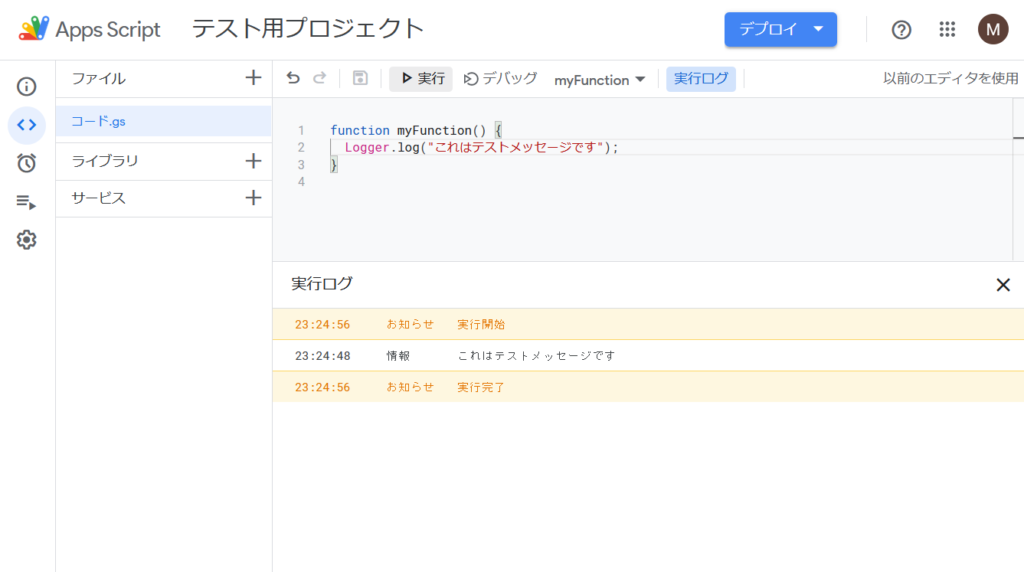
2) 実行ログを確認します
画面右側「エディタ」の下、「実行ログ」にその結果が表示されます。
「情報 これはテストメッセージです」と表示されたら、実行は成功です!

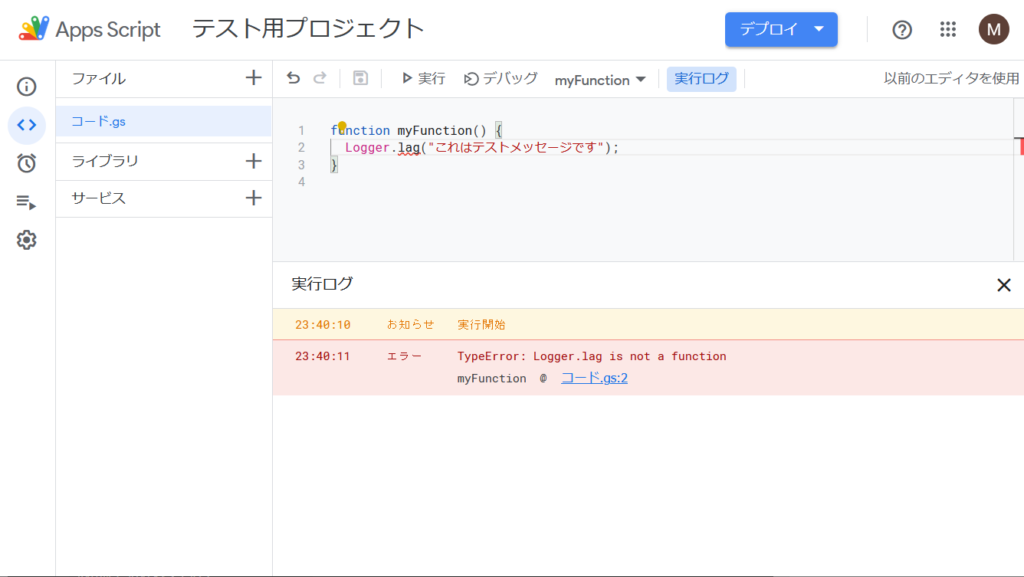
※実行結果の内容に対してエラーがある場合は、以下のように実行ログの中に赤く表示されます。

この中では、TypeError : Logger.lag is not a function と書かれています。これは、「Logger.lag という名前の機能は無い」と言っています。
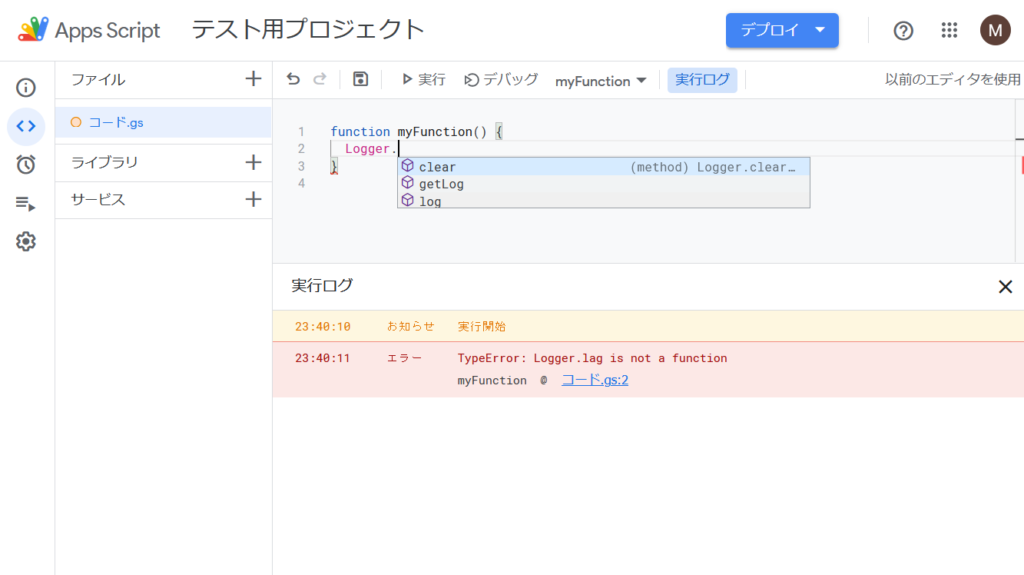
入力し直すと、Logger. とピリオドまで入力したところで、使える機能やプロパティの候補を教えてくれます。ここでは、clear getLog log の3つの機能(method)があると言っています。
この中から、log を選ぶと、正しく文字が自動的に入ります(これを、入力補完と言います)

(5) 今日のゴールに近づくためには
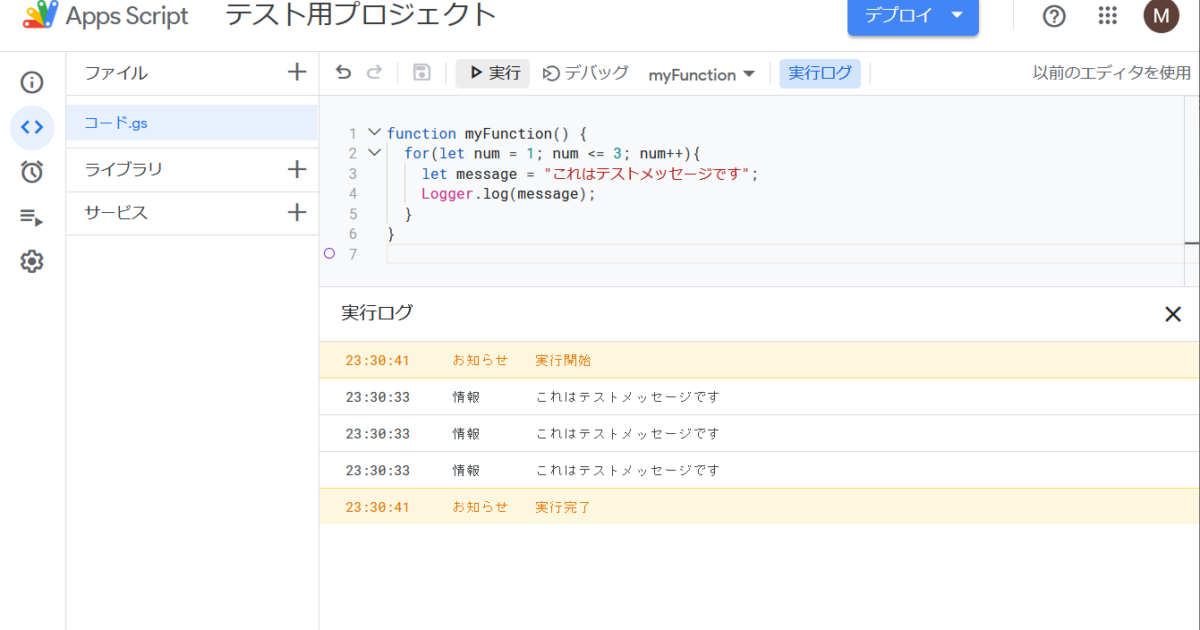
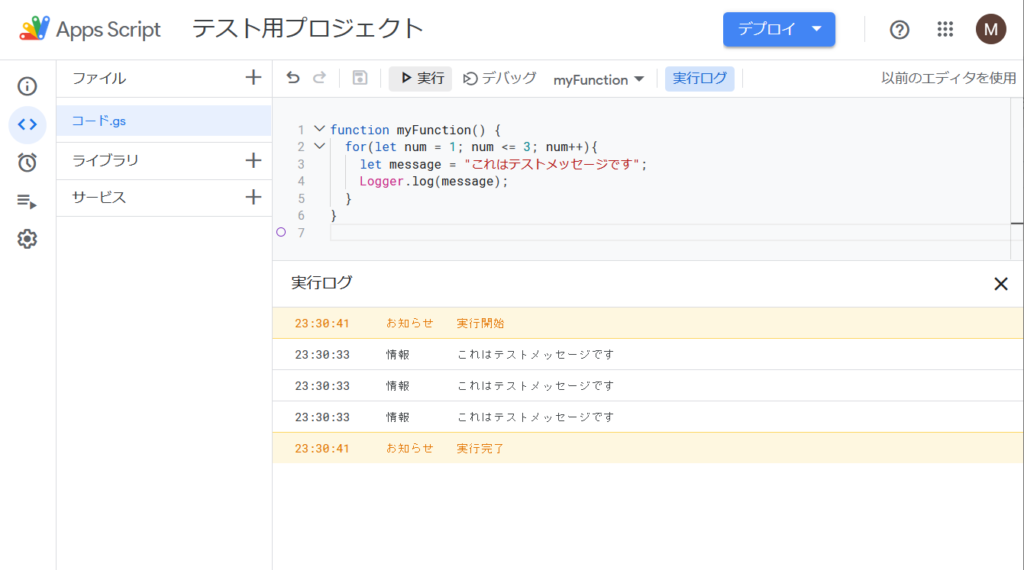
今日のゴールに近づくためには、プログラムの修正が必要です。プログラムの一部を、以下のように修正してみましょう。入力が苦手な方は、コピー&ペーストでも大丈夫です。
function myFunction() {
for(let num = 1; num <= 3; num++){
let message = "これはテストメッセージです";
Logger.log(message);
}
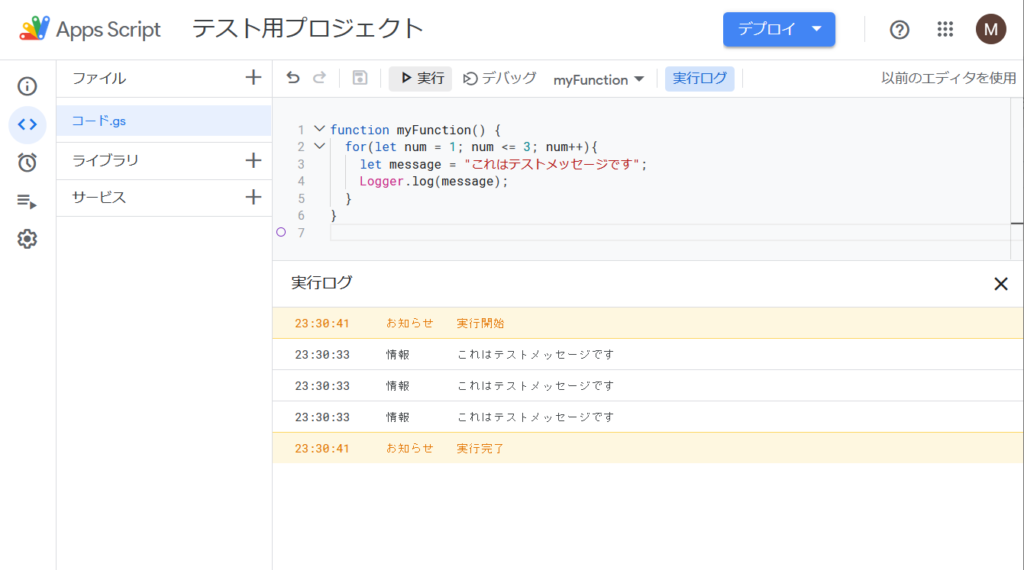
}これを実行すると、以下のような画面が表示されます。

他にどんなことが出来るの?
今回は、実行ログに結果を表示させました。ただ、これだけだとどういうメリットがあるのか、分かりにくいですね。
GAS で出来ることは、例えばこんなことです。
- 実行結果を、セルの中に入れ込んで自動的に表示・更新・削除できる
- スプレッドシート上のあるセルの値が変更されたら、それに合わせて関連するセルの値を、自動的に計算させたり別のシートにコピー(転記)できる
- 指定しておいた時刻、またはスプレッドシートの値が変更された時刻に合わせて、通知を特定の人たちに、G-mail(グーグルのメールサービス)で送信できる
- シートに書かれた住所情報をもとに、Googleマップ上で経路情報を表示できる
他にもいろんなことが出来ます。少しずつ記事を掲載して、お話を膨らめていけたらと考えています。
※関連の次の記事は、「Google Apps Script (2) シートに出力しよう」です。