先日、仕事を通じて「色」について考えました。
お客様からのご要望で、色のご指示をいただいた折、お客様の認識に私が直ぐに追い付けなかったためです。ソフトウェアを通じて仲立ちしてくださった方がいらっしゃったので、認識のずれはその場で解消されました。
コンテンツ
CMYK と RGB の違い
後になって考えた「認識のずれの理由」には、お客様が CMYK(色の三原色)を基本にお話しされていたのに対し、私が RGB(光の三原色)で解釈しようとしていたことに原因があったのです。

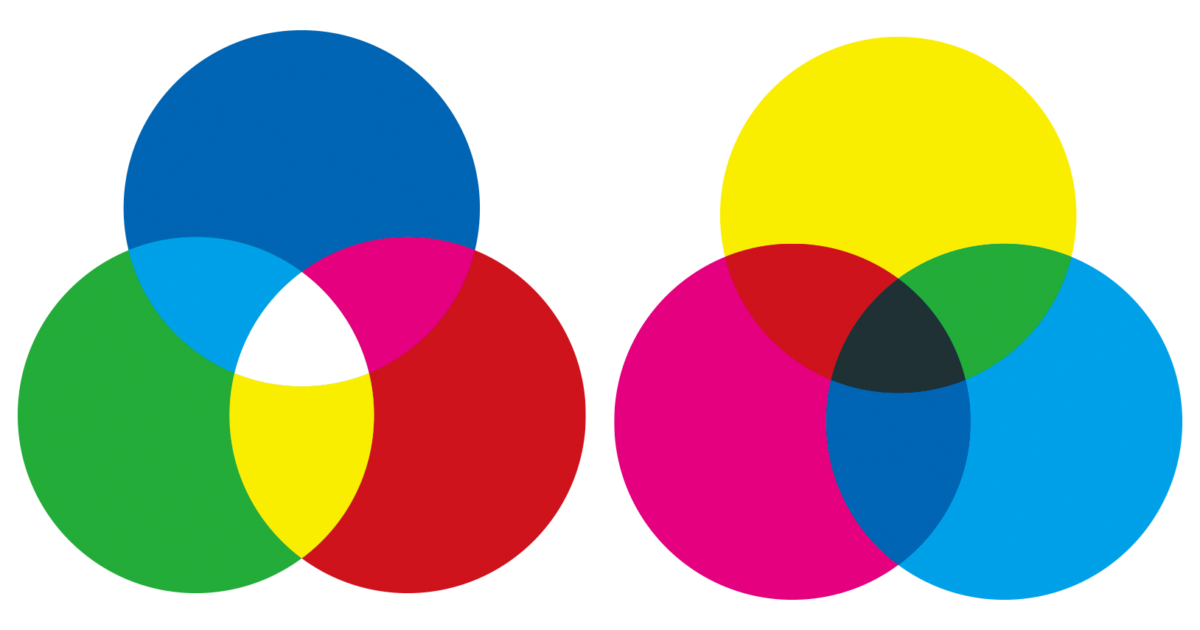
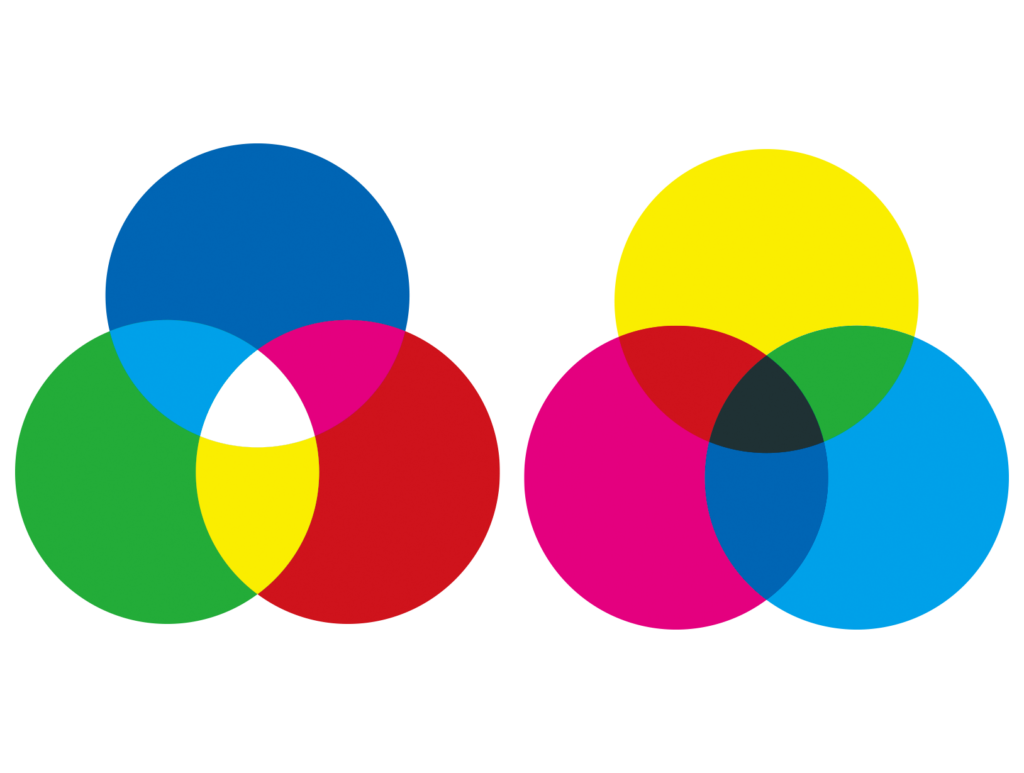
パソコン上で見ている色は、画像左側の「光の三原色」で作られた色です。Red(赤)・Green(緑)・Blue(青)の3色の光を混ぜて色を表現する方法です。全て混ぜると、白くなります。
印刷物は、画面右側の「色の三原色」で作られた色で表現されています。Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)・Key plate(キープレート)で表現されるものです。CMYを全て混ぜても黒にはならず、実際には茶色く濁った色になります(絵の具の色を混ぜてみる想像をしてみましょう)。そのため、印刷物で黒を表現するために、Kがその役割を担っています。
色選びをツールに頼り過ぎていた
私は、お客様とのやり取りを通じて、これまで色の選び方の基準が弱かったなあと感じたのです(決めていることは、「色を使い過ぎないこと(白を除いて3色以下)」「余白(特に白色)の間隔を整えること」です。
ただ、ここ数年は、以下のサイトにあるようなツールに頼っていた側面がありました。
例えば、色の選択では、以下のようなサイトを使っていました。
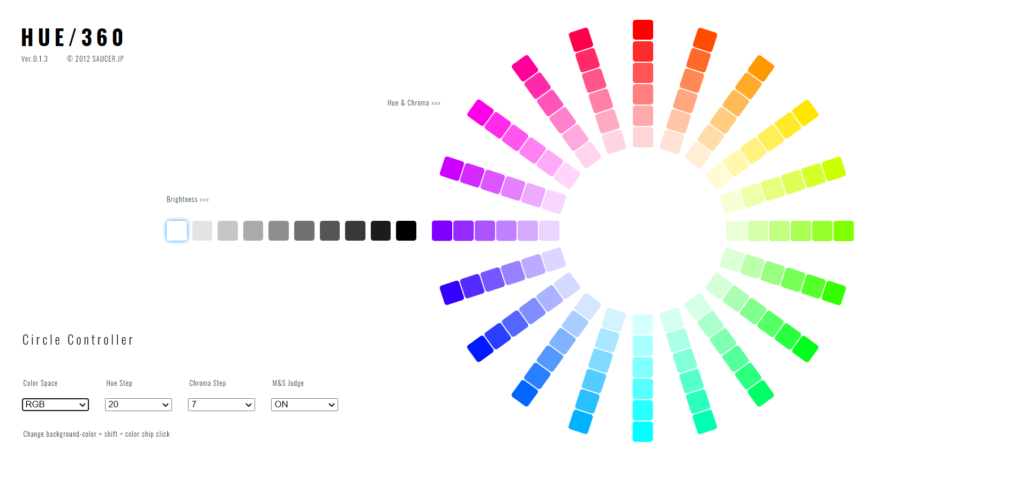
[ HUE / 360 ] The Color Scheme Application
null

メインカラーを選ぶと、それに合ったサブカラーが抽出されて選択しやすくなります。選んだ色は、Webのカラーコードとして選択ができます。
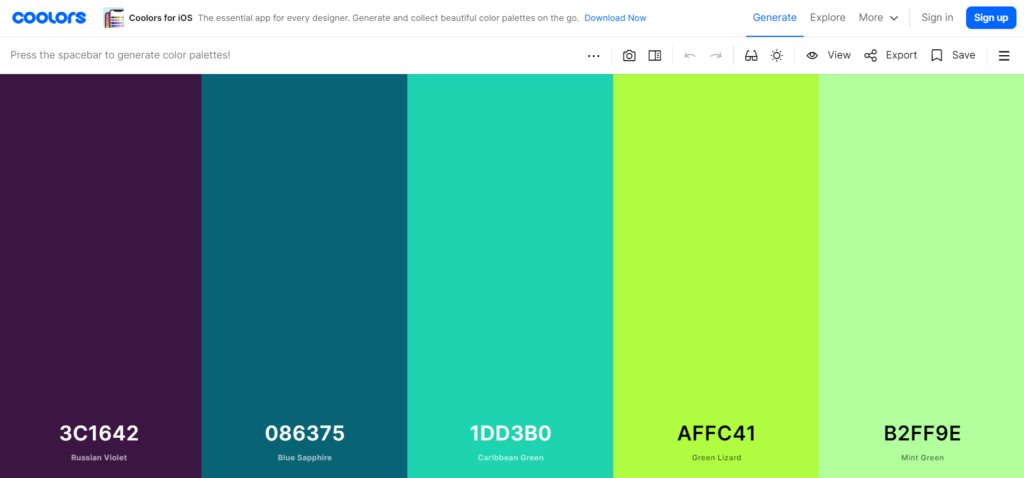
Create a palette – Coolors
Generate perfect color combinations for your designs.

スペースキーを押すたびに、色がランダムに変わります。鍵マークを使って色を一つ固定すると、それ以降はそれ以外の色がランダムに変わります。
NIPPON COLORS – 日本の伝統色
The Traditional Colors of Nippon (Japan). This site is optimized to Webkit.

日本の伝統的な色には、本当にさまざまな名前があります。それらの名称と色を教えてくれるサイトです。ゆっくりと色が変わっていく効果、そして縦書き。見ているだけで飽きないサイトです。
目的を決めてツールを使おう
これまで決めていた方針は悪くはないと思うものの、目的があやふやで色を決めるのは、良いこととは思えません。
例えば、既に先行して世に出ている印刷物があり、それに関わるWebサイトを作るなら、色味を整えることは必要です。なぜなら、色味を変えてしまうと、関係性がそこで断ち切られ、全く別のものを説明しているかのような誤解を、読み手に与えてしまうからです。
そういった点で、お客様に対する配慮が足りなかったと、反省しました。この反省から得たものを、次に活かしていきたいと強く感じました。